#bigVideoCarousel .carousel-indicators .active {
border-color: #777 !important;
}

 00:00:00
Heron in Sikhote-Alin Nature Reserve, Primorsky Krai, Russia
00:00:00
Heron in Sikhote-Alin Nature Reserve, Primorsky Krai, Russia

 00:00:00
Leeuwenburg, Netherlands
00:00:00
Leeuwenburg, Netherlands

 00:00:00
Pier in the village of Wyns, Netherlands
00:00:00
Pier in the village of Wyns, Netherlands

 00:00:00
Restaurant on lake Wijde Ee, Netherlands
00:00:00
Restaurant on lake Wijde Ee, Netherlands

 00:00:00
River in the village of Earnewald, Netherlands
00:00:00
River in the village of Earnewald, Netherlands

 00:00:00
Pier in the village of Terherne, Netherlands
00:00:00
Pier in the village of Terherne, Netherlands

 00:00:00
River in Jirnsum, Netherlands
00:00:00
River in Jirnsum, Netherlands

 00:00:00
Harlingen beach, Netherlands
00:00:00
Harlingen beach, Netherlands

 00:00:00
New Fishing Harbour in Harlingen, Netherlands
00:00:00
New Fishing Harbour in Harlingen, Netherlands

 00:00:00
Zuiderpier zone in Harlingen, Netherlands
00:00:00
Zuiderpier zone in Harlingen, Netherlands

 00:00:00
Noorderpier zone in Harlingen, Netherlands
00:00:00
Noorderpier zone in Harlingen, Netherlands

 00:00:00
Water canal Zuidoostersingel in Harlingen, Netherlands
00:00:00
Water canal Zuidoostersingel in Harlingen, Netherlands

 00:00:00
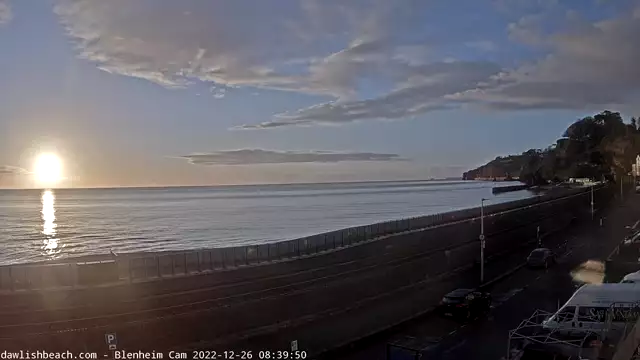
Coast near the railway in the city of Dawlish, UK
00:00:00
Coast near the railway in the city of Dawlish, UK

 00:00:00
Aquapark Gino Paradise in Tbilisi, Georgia
00:00:00
Aquapark Gino Paradise in Tbilisi, Georgia
 00:00:00
City Hall of the Comune di Erice in the Loggia Square, Italy
00:00:00
City Hall of the Comune di Erice in the Loggia Square, Italy
 00:00:00
Egyptian Bazaar in Istanbul, Türkiye
00:00:00
Egyptian Bazaar in Istanbul, Türkiye
 00:00:00
Pier - Mille di Di Giovanni of Trapani city, Italy
00:00:00
Pier - Mille di Di Giovanni of Trapani city, Italy

 00:00:00
Panda at Edinburgh Zoo, Scotland
00:00:00
Panda at Edinburgh Zoo, Scotland
 00:00:00
Cape captains on lake Baikal in Vydrino city, Russia
00:00:00
Cape captains on lake Baikal in Vydrino city, Russia

 00:00:00
Ski resort Sljeme, funicular station, Croatia
00:00:00
Ski resort Sljeme, funicular station, Croatia
 00:00:00
African lions in Barnaul Zoo, Russia
00:00:00
African lions in Barnaul Zoo, Russia

 00:00:00
Kestrel nest in Brest city, Belarus
00:00:00
Kestrel nest in Brest city, Belarus

 00:00:00
Las Arenas beach in Valencia city, Spain
00:00:00
Las Arenas beach in Valencia city, Spain
 00:00:00
Sarachane Park in Istanbul, Türkiye
00:00:00
Sarachane Park in Istanbul, Türkiye

 00:00:00
Water canal Zuidoostersingel in Harlingen, Netherlands
00:00:00
Water canal Zuidoostersingel in Harlingen, Netherlands

 00:00:00
Peregrine Falcon nesting box on top of the EERC Maker Space in Houghton, MI, USA
00:00:00
Peregrine Falcon nesting box on top of the EERC Maker Space in Houghton, MI, USA

 00:00:00
Michigan Technological University in Houghton (H-STEM Complex Construction), MI, USA
00:00:00
Michigan Technological University in Houghton (H-STEM Complex Construction), MI, USA

 00:00:00
Michigan Technological University in Houghton (Husky Plaza), MI, USA
00:00:00
Michigan Technological University in Houghton (Husky Plaza), MI, USA

 00:00:00
Michigan Technological University in Houghton (Keweenaw Waterway East), MI, USA
00:00:00
Michigan Technological University in Houghton (Keweenaw Waterway East), MI, USA

 00:00:00
Michigan Technological University in Houghton (Keweenaw Waterway East), MI, USA (cam #2)
00:00:00
Michigan Technological University in Houghton (Keweenaw Waterway East), MI, USA (cam #2)

 00:00:00
Portage Lake Lift Bridge in Houghton, MI, USA
00:00:00
Portage Lake Lift Bridge in Houghton, MI, USA

 00:00:00
Husky Plaza in Houghton, MI, USA
00:00:00
Husky Plaza in Houghton, MI, USA

 00:00:00
Mont Ripley ski area in Hancock, MI, USA
00:00:00
Mont Ripley ski area in Hancock, MI, USA

 00:00:00
Falcon's nest on Genesee Street in Utica, NY, USA
00:00:00
Falcon's nest on Genesee Street in Utica, NY, USA

 00:00:00
Douglass Houghton Hall in Houghton, MI, USA
00:00:00
Douglass Houghton Hall in Houghton, MI, USA

 00:00:00
Eric Houck Memorial Park in Houghton, MI, USA (cam #2)
00:00:00
Eric Houck Memorial Park in Houghton, MI, USA (cam #2)
Transamerica Pyramid in San Francisco city, California, USA
The Transamerica Pyramid is an iconic skyscraper located in the heart of San Francisco, California. Standing at 853 feet tall, it was completed in 1972 and has become one of the most recognizable landmarks in the city. Designed by architect William Pereira, the Transamerica Pyramid is a unique and striking building that features a tapered design with an octagonal base. The building is covered in a shimmering façade of crushed quartz and white marble, giving it a distinct and modern look.
The Transamerica Pyramid was built to serve as the headquarters of the Transamerica Corporation, a major insurance company. It houses a variety of offices and businesses, including law firms, financial institutions, and tech companies. Despite its practical function as an office building, the Transamerica Pyramid has also become a major tourist attraction in San Francisco. Visitors can take guided tours of the building and enjoy panoramic views of the city from the observation deck on the 27th floor.
The Transamerica Pyramid was built to serve as the headquarters of the Transamerica Corporation, a major insurance company. It houses a variety of offices and businesses, including law firms, financial institutions, and tech companies. Despite its practical function as an office building, the Transamerica Pyramid has also become a major tourist attraction in San Francisco. Visitors can take guided tours of the building and enjoy panoramic views of the city from the observation deck on the 27th floor.
51
Add to
$(document).ready(function () {
loadPL68969655218b02d3();
});
var _loadPL68969655218b02d3_timeout;
function loadPL68969655218b02d3(){
clearTimeout(_loadPL68969655218b02d3_timeout);
; if(typeof $('#addBtn68969655218b02d3').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL68969655218b02d3_timeout = setTimeout(function(){loadPL68969655218b02d3()}, 1000);
}else{
loadPlayLists('689', '69655218b02d3');
$('#addBtn68969655218b02d3').webuiPopover();
$('#addPlayList68969655218b02d3').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 689,
'status': $('#publicPlayList68969655218b02d3').is(":checked") ? "public" : "private",
'name': $('#playListName68969655218b02d3').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('689', '69655218b02d3');
$('#playListName68969655218b02d3').val("");
$('#publicPlayList68969655218b02d3').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Pier in Cap d'Ail city, France
Located on the stunning French Riviera, Cap d'Ail is a charming coastal town that boasts a breathtaking marina, making it a sought-after destination for yacht enthusiasts and sea lovers alike.The harbor of Cap d'Ail is a bustling hub of activity, with a myriad of luxurious yachts and boats docked along its pristine waters. The marina is not only a haven for yacht owners, but also a vibrant social scene, with chic cafes, bars, and restaurants lining the promenade. The harbor of Cap d'Ail also offers a range of water-based activities for visitors to enjoy. Rent a boat or a jet ski and explore the pristine waters of the Mediterranean, or embark on a thrilling fishing excursion.Take a leisurely walk along the coastal paths, breathe in the fresh sea air, and soak in the breathtaking views of the azure sea and the dramatic cliffs.
94
Add to
$(document).ready(function () {
loadPL127369655218e72db();
});
var _loadPL127369655218e72db_timeout;
function loadPL127369655218e72db(){
clearTimeout(_loadPL127369655218e72db_timeout);
; if(typeof $('#addBtn127369655218e72db').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL127369655218e72db_timeout = setTimeout(function(){loadPL127369655218e72db()}, 1000);
}else{
loadPlayLists('1273', '69655218e72db');
$('#addBtn127369655218e72db').webuiPopover();
$('#addPlayList127369655218e72db').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 1273,
'status': $('#publicPlayList127369655218e72db').is(":checked") ? "public" : "private",
'name': $('#playListName127369655218e72db').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('1273', '69655218e72db');
$('#playListName127369655218e72db').val("");
$('#publicPlayList127369655218e72db').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Katine Bridge on Pag Island, Croatia
Katine Bridge is a remarkable engineering marvel located on the Island of Pag in Croatia. The bridge spans across a narrow channel that separates the Island of Pag from the mainland, connecting the town of Pag to the rest of Croatia. The bridge is a popular destination for tourists.
The bridge is made up of two towers, which support the suspension cables that hold up the deck of the bridge. The design of the bridge is not only aesthetically pleasing but also serves a practical purpose, allowing ships to pass beneath it without obstructing the flow of traffic.
Visitors can enjoy stunning views of the surrounding area from the bridge, including the crystal-clear waters of the Adriatic Sea and the rugged terrain of the Island of Pag.
The bridge is made up of two towers, which support the suspension cables that hold up the deck of the bridge. The design of the bridge is not only aesthetically pleasing but also serves a practical purpose, allowing ships to pass beneath it without obstructing the flow of traffic.
Visitors can enjoy stunning views of the surrounding area from the bridge, including the crystal-clear waters of the Adriatic Sea and the rugged terrain of the Island of Pag.
55
Add to
$(document).ready(function () {
loadPL4186965521926a0a();
});
var _loadPL4186965521926a0a_timeout;
function loadPL4186965521926a0a(){
clearTimeout(_loadPL4186965521926a0a_timeout);
; if(typeof $('#addBtn4186965521926a0a').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL4186965521926a0a_timeout = setTimeout(function(){loadPL4186965521926a0a()}, 1000);
}else{
loadPlayLists('418', '6965521926a0a');
$('#addBtn4186965521926a0a').webuiPopover();
$('#addPlayList4186965521926a0a').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 418,
'status': $('#publicPlayList4186965521926a0a').is(":checked") ? "public" : "private",
'name': $('#playListName4186965521926a0a').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('418', '6965521926a0a');
$('#playListName4186965521926a0a').val("");
$('#publicPlayList4186965521926a0a').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Ice Arena "New Generation" in Volgograd city, Russia
Ice Arena "New Generation" is a modern sports facility located in Volgograd, Russia. The ice rink was opened in 2017 and is a popular destination for sports enthusiasts and fans. The arena is designed to meet the requirements of international competitions, and has hosted a number of important events, including ice hockey and figure skating competitions. The Ice Arena is an important part of the city's sports infrastructure and a hub for the development of ice sports in the region. It offers a range of training programs for young athletes, including figure skating and ice hockey, and hosts regular competitions at various levels. The arena is open to the public for recreational skating, and offers rental equipment for those who do not have their own.
111
Add to
$(document).ready(function () {
loadPL855696552195ab54();
});
var _loadPL855696552195ab54_timeout;
function loadPL855696552195ab54(){
clearTimeout(_loadPL855696552195ab54_timeout);
; if(typeof $('#addBtn855696552195ab54').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL855696552195ab54_timeout = setTimeout(function(){loadPL855696552195ab54()}, 1000);
}else{
loadPlayLists('855', '696552195ab54');
$('#addBtn855696552195ab54').webuiPopover();
$('#addPlayList855696552195ab54').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 855,
'status': $('#publicPlayList855696552195ab54').is(":checked") ? "public" : "private",
'name': $('#playListName855696552195ab54').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('855', '696552195ab54');
$('#playListName855696552195ab54').val("");
$('#publicPlayList855696552195ab54').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Solkan bridge across the river Soca in Nova Gorica city, Slovenia
The Solkan Bridge in Nova Gorica, Slovenia, is a remarkable and historic bridge that spans the emerald waters of the Soča River. It is the largest stone arch bridge in the world with a single span, measuring 85 meters in length and standing at 22 meters high.
The arch was constructed out of 5,000 stone blocks, which were individually shaped and placed by hand. The bridge has become an iconic landmark of the area and is a popular tourist attraction.
Visitors to the Solkan Bridge can enjoy stunning views of the surrounding mountains and river below. The area is also popular for outdoor activities such as hiking and rafting.
The arch was constructed out of 5,000 stone blocks, which were individually shaped and placed by hand. The bridge has become an iconic landmark of the area and is a popular tourist attraction.
Visitors to the Solkan Bridge can enjoy stunning views of the surrounding mountains and river below. The area is also popular for outdoor activities such as hiking and rafting.
20
Add to
$(document).ready(function () {
loadPL6096965521994286();
});
var _loadPL6096965521994286_timeout;
function loadPL6096965521994286(){
clearTimeout(_loadPL6096965521994286_timeout);
; if(typeof $('#addBtn6096965521994286').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL6096965521994286_timeout = setTimeout(function(){loadPL6096965521994286()}, 1000);
}else{
loadPlayLists('609', '6965521994286');
$('#addBtn6096965521994286').webuiPopover();
$('#addPlayList6096965521994286').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 609,
'status': $('#publicPlayList6096965521994286').is(":checked") ? "public" : "private",
'name': $('#playListName6096965521994286').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('609', '6965521994286');
$('#playListName6096965521994286').val("");
$('#publicPlayList6096965521994286').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Church of St. Maximilian Maria Kolbe in Wroclaw city, Poland
The Church of St. Maximilian Maria Kolbe is a magnificent example of modern church architecture. Located in the southwestern part of the city, the church is dedicated to St. Maximilian Maria Kolbe, a Polish priest who was canonized by the Catholic Church in 1982.
It is a relatively new building that boasts a unique, contemporary style that is distinctly different from the city's traditional Gothic architecture. The church's interior is equally impressive, featuring a stunning altar and stained glass windows that depict various biblical scenes. One of the most interesting features of the church is the bell tower, which houses six bells that were cast by the famous German bell foundry, Grassmayr.
It is a relatively new building that boasts a unique, contemporary style that is distinctly different from the city's traditional Gothic architecture. The church's interior is equally impressive, featuring a stunning altar and stained glass windows that depict various biblical scenes. One of the most interesting features of the church is the bell tower, which houses six bells that were cast by the famous German bell foundry, Grassmayr.
74
Add to
$(document).ready(function () {
loadPL60169655219ce93d();
});
var _loadPL60169655219ce93d_timeout;
function loadPL60169655219ce93d(){
clearTimeout(_loadPL60169655219ce93d_timeout);
; if(typeof $('#addBtn60169655219ce93d').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL60169655219ce93d_timeout = setTimeout(function(){loadPL60169655219ce93d()}, 1000);
}else{
loadPlayLists('601', '69655219ce93d');
$('#addBtn60169655219ce93d').webuiPopover();
$('#addPlayList60169655219ce93d').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 601,
'status': $('#publicPlayList60169655219ce93d').is(":checked") ? "public" : "private",
'name': $('#playListName60169655219ce93d').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('601', '69655219ce93d');
$('#playListName60169655219ce93d').val("");
$('#publicPlayList60169655219ce93d').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Predjama Castle in Slovenia
Welcome to the enchanting world of Predjama Castle, a hidden gem nestled in the picturesque countryside of Slovenia!
Predjama Castle is a medieval marvel that dates back to the 13th century and is renowned for its unique location and architectural splendor. Built into a towering cliff, the castle is seamlessly integrated with the natural rock formations, creating an awe-inspiring sight that is unlike any other castle in the world.
As you explore the castle's labyrinthine chambers, secret passages, and fortified walls, you'll be transported back in time to a world of knights, kings, and intrigues. Climb to the top of the castle and be rewarded with panoramic views of the idyllic Slovenian countryside, with its rolling hills, charming villages, and verdant valleys.
Predjama Castle is a medieval marvel that dates back to the 13th century and is renowned for its unique location and architectural splendor. Built into a towering cliff, the castle is seamlessly integrated with the natural rock formations, creating an awe-inspiring sight that is unlike any other castle in the world.
As you explore the castle's labyrinthine chambers, secret passages, and fortified walls, you'll be transported back in time to a world of knights, kings, and intrigues. Climb to the top of the castle and be rewarded with panoramic views of the idyllic Slovenian countryside, with its rolling hills, charming villages, and verdant valleys.
109
Add to
$(document).ready(function () {
loadPL4226965521a0aeb7();
});
var _loadPL4226965521a0aeb7_timeout;
function loadPL4226965521a0aeb7(){
clearTimeout(_loadPL4226965521a0aeb7_timeout);
; if(typeof $('#addBtn4226965521a0aeb7').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL4226965521a0aeb7_timeout = setTimeout(function(){loadPL4226965521a0aeb7()}, 1000);
}else{
loadPlayLists('422', '6965521a0aeb7');
$('#addBtn4226965521a0aeb7').webuiPopover();
$('#addPlayList4226965521a0aeb7').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 422,
'status': $('#publicPlayList4226965521a0aeb7').is(":checked") ? "public" : "private",
'name': $('#playListName4226965521a0aeb7').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('422', '6965521a0aeb7');
$('#playListName4226965521a0aeb7').val("");
$('#publicPlayList4226965521a0aeb7').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Nisuk Beach in Cancun city (NIZUC Resort & Spa), Mexico
NIZUC Resort & Spa is a stunning destination that offers unparalleled experiences for discerning travelers seeking the ultimate retreat.
The resort boasts a pristine private beach, where powdery white sands meet the turquoise waters of the Caribbean Sea. Spend your days lounging on the beach, soaking up the sun, or taking a refreshing dip in the crystal-clear waters. Snorkel or dive in the nearby coral reefs, teeming with colorful marine life, and explore the underwater world of the Mesoamerican Barrier Reef, the second largest coral reef system in the world.
NIZUC Resort & Spa offers an array of luxurious accommodations, including elegantly appointed suites and private villas, each designed with a contemporary Mayan-inspired aesthetic. The resort also boasts a world-class spa, where you can indulge in rejuvenating treatments.
Take a dip in the infinity pools, work out in the state-of-the-art fitness center, or enjoy water sports such as kayaking, paddleboarding, and snorkeling. The resort also offers a Kids Club, making it an ideal destination for families.
The resort boasts a pristine private beach, where powdery white sands meet the turquoise waters of the Caribbean Sea. Spend your days lounging on the beach, soaking up the sun, or taking a refreshing dip in the crystal-clear waters. Snorkel or dive in the nearby coral reefs, teeming with colorful marine life, and explore the underwater world of the Mesoamerican Barrier Reef, the second largest coral reef system in the world.
NIZUC Resort & Spa offers an array of luxurious accommodations, including elegantly appointed suites and private villas, each designed with a contemporary Mayan-inspired aesthetic. The resort also boasts a world-class spa, where you can indulge in rejuvenating treatments.
Take a dip in the infinity pools, work out in the state-of-the-art fitness center, or enjoy water sports such as kayaking, paddleboarding, and snorkeling. The resort also offers a Kids Club, making it an ideal destination for families.
67
Add to
$(document).ready(function () {
loadPL2006965521a3c95b();
});
var _loadPL2006965521a3c95b_timeout;
function loadPL2006965521a3c95b(){
clearTimeout(_loadPL2006965521a3c95b_timeout);
; if(typeof $('#addBtn2006965521a3c95b').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL2006965521a3c95b_timeout = setTimeout(function(){loadPL2006965521a3c95b()}, 1000);
}else{
loadPlayLists('200', '6965521a3c95b');
$('#addBtn2006965521a3c95b').webuiPopover();
$('#addPlayList2006965521a3c95b').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 200,
'status': $('#publicPlayList2006965521a3c95b').is(":checked") ? "public" : "private",
'name': $('#playListName2006965521a3c95b').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('200', '6965521a3c95b');
$('#playListName2006965521a3c95b').val("");
$('#publicPlayList2006965521a3c95b').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
International airport, runway in Prague city, Czech Republic
Prague International Airport, also known as Václav Havel Airport Prague, is the largest airport in the Czech Republic. It serves millions of passengers annually. Online camera that provides a live feed of the airport's runway and taxiways allow aviation enthusiasts and travelers alike to keep track of the airport's operations from anywhere in the world.
The airport has several runways, including the main runway, which is 3,715 meters long and can accommodate large wide-body aircraft.
In addition to passenger flights, the airport also handles cargo traffic, with several cargo airlines operating out of the airport. There are also facilities for private jets and general aviation.
The airport has several runways, including the main runway, which is 3,715 meters long and can accommodate large wide-body aircraft.
In addition to passenger flights, the airport also handles cargo traffic, with several cargo airlines operating out of the airport. There are also facilities for private jets and general aviation.
61
Add to
$(document).ready(function () {
loadPL6426965521a77bca();
});
var _loadPL6426965521a77bca_timeout;
function loadPL6426965521a77bca(){
clearTimeout(_loadPL6426965521a77bca_timeout);
; if(typeof $('#addBtn6426965521a77bca').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL6426965521a77bca_timeout = setTimeout(function(){loadPL6426965521a77bca()}, 1000);
}else{
loadPlayLists('642', '6965521a77bca');
$('#addBtn6426965521a77bca').webuiPopover();
$('#addPlayList6426965521a77bca').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 642,
'status': $('#publicPlayList6426965521a77bca').is(":checked") ? "public" : "private",
'name': $('#playListName6426965521a77bca').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('642', '6965521a77bca');
$('#playListName6426965521a77bca').val("");
$('#publicPlayList6426965521a77bca').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Mountain resort Gazprom. Swimming pool on the terrace of the hotel "Polyana 1389 Hotel and Spa" in the village of Estosadok, Russia
Poliana 1389 Hotel and Spa is a luxurious mountain resort located in the heart of the Gazprom ski resort in Russia. With stunning views of the surrounding mountains and forests, this hotel offers a unique combination of modern luxury and natural beauty. And with the help of online cameras, people from all over the world can now get a glimpse of this stunning resort from the comfort of their own homes. From the winter wonderland of snow-covered slopes to the lush greenery of summer, Poliana 1389 is a year-round destination for relaxation and adventure. But Poliana 1389 is more than just a beautiful resort. It offers a wide range of amenities and activities for guests, including a world-class spa, a fitness center, and several restaurants serving delicious local and international cuisine.
72
Add to
$(document).ready(function () {
loadPL12586965521aa12d0();
});
var _loadPL12586965521aa12d0_timeout;
function loadPL12586965521aa12d0(){
clearTimeout(_loadPL12586965521aa12d0_timeout);
; if(typeof $('#addBtn12586965521aa12d0').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL12586965521aa12d0_timeout = setTimeout(function(){loadPL12586965521aa12d0()}, 1000);
}else{
loadPlayLists('1258', '6965521aa12d0');
$('#addBtn12586965521aa12d0').webuiPopover();
$('#addPlayList12586965521aa12d0').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 1258,
'status': $('#publicPlayList12586965521aa12d0').is(":checked") ? "public" : "private",
'name': $('#playListName12586965521aa12d0').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('1258', '6965521aa12d0');
$('#playListName12586965521aa12d0').val("");
$('#publicPlayList12586965521aa12d0').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
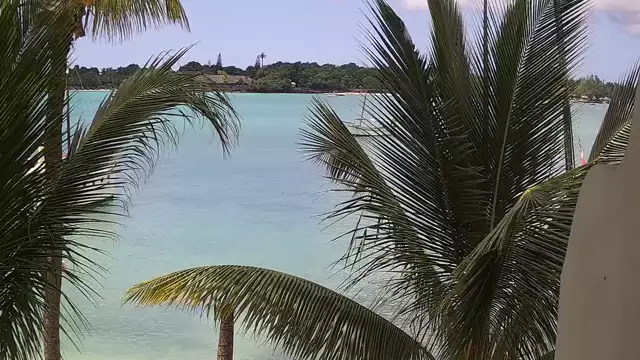
Beach in the resort village of Pointe aux Canonniers on the Mauritius island
Welcome to the breathtaking world of relaxation in Mauritius, specifically at Pointe aux Canonniers! This island paradise offers a perfect getaway with its pristine white beaches, turquoise waters, and lush green hills. Nestled on the northwestern coast of Mauritius, away from the tourist crowds, Pointe aux Canonniers is an ideal destination for a tranquil and serene vacation.Pointe aux Canonniers boasts a wide range of activities for visitors to enjoy. Dive into the crystal-clear waters and explore the vibrant marine life, or simply unwind on the powdery sands and soak up the sun. For the adventurous souls, water sports such as snorkeling, kayaking, and windsurfing are available, providing an adrenaline-filled experience.Pointe aux Canonniers in Mauritius is a slice of paradise that promises an unforgettable experience. Whether you're seeking relaxation, adventure, or cultural immersion, this tropical haven has it all. Come and discover the magic of Pointe aux Canonniers for your next dream vacation!
60
Add to
$(document).ready(function () {
loadPL12816965521ad04d2();
});
var _loadPL12816965521ad04d2_timeout;
function loadPL12816965521ad04d2(){
clearTimeout(_loadPL12816965521ad04d2_timeout);
; if(typeof $('#addBtn12816965521ad04d2').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL12816965521ad04d2_timeout = setTimeout(function(){loadPL12816965521ad04d2()}, 1000);
}else{
loadPlayLists('1281', '6965521ad04d2');
$('#addBtn12816965521ad04d2').webuiPopover();
$('#addPlayList12816965521ad04d2').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 1281,
'status': $('#publicPlayList12816965521ad04d2').is(":checked") ? "public" : "private",
'name': $('#playListName12816965521ad04d2').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('1281', '6965521ad04d2');
$('#playListName12816965521ad04d2').val("");
$('#publicPlayList12816965521ad04d2').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
White wolves in the Rocky Mountain Preserve, Colorado, USA
The Rocky Mountain Preserve in Colorado is home to a variety of wildlife species, including the elusive white wolf. These wolves are a subspecies of the gray wolf, and their striking white fur provides excellent camouflage in snowy environments.
Visitors to the preserve can view the white wolves in their natural habitat, either through guided tours or by observing them from designated viewing areas. The wolves are highly social animals and live in packs, which can be heard howling across the preserve on clear nights.
Visitors to the preserve can view the white wolves in their natural habitat, either through guided tours or by observing them from designated viewing areas. The wolves are highly social animals and live in packs, which can be heard howling across the preserve on clear nights.
36
Add to
$(document).ready(function () {
loadPL6756965521b2275c();
});
var _loadPL6756965521b2275c_timeout;
function loadPL6756965521b2275c(){
clearTimeout(_loadPL6756965521b2275c_timeout);
; if(typeof $('#addBtn6756965521b2275c').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL6756965521b2275c_timeout = setTimeout(function(){loadPL6756965521b2275c()}, 1000);
}else{
loadPlayLists('675', '6965521b2275c');
$('#addBtn6756965521b2275c').webuiPopover();
$('#addPlayList6756965521b2275c').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 675,
'status': $('#publicPlayList6756965521b2275c').is(":checked") ? "public" : "private",
'name': $('#playListName6756965521b2275c').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('675', '6965521b2275c');
$('#playListName6756965521b2275c').val("");
$('#publicPlayList6756965521b2275c').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Live
Upcoming Events
Date added


139
Add to
$(document).ready(function () {
loadPL22996965521b52488();
});
var _loadPL22996965521b52488_timeout;
function loadPL22996965521b52488(){
clearTimeout(_loadPL22996965521b52488_timeout);
; if(typeof $('#addBtn22996965521b52488').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22996965521b52488_timeout = setTimeout(function(){loadPL22996965521b52488()}, 1000);
}else{
loadPlayLists('2299', '6965521b52488');
$('#addBtn22996965521b52488').webuiPopover();
$('#addPlayList22996965521b52488').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2299,
'status': $('#publicPlayList22996965521b52488').is(":checked") ? "public" : "private",
'name': $('#playListName22996965521b52488').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2299', '6965521b52488');
$('#playListName22996965521b52488').val("");
$('#publicPlayList22996965521b52488').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


81
Add to
$(document).ready(function () {
loadPL22986965521b7860e();
});
var _loadPL22986965521b7860e_timeout;
function loadPL22986965521b7860e(){
clearTimeout(_loadPL22986965521b7860e_timeout);
; if(typeof $('#addBtn22986965521b7860e').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22986965521b7860e_timeout = setTimeout(function(){loadPL22986965521b7860e()}, 1000);
}else{
loadPlayLists('2298', '6965521b7860e');
$('#addBtn22986965521b7860e').webuiPopover();
$('#addPlayList22986965521b7860e').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2298,
'status': $('#publicPlayList22986965521b7860e').is(":checked") ? "public" : "private",
'name': $('#playListName22986965521b7860e').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2298', '6965521b7860e');
$('#playListName22986965521b7860e').val("");
$('#publicPlayList22986965521b7860e').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


71
Add to
$(document).ready(function () {
loadPL22976965521bbf06e();
});
var _loadPL22976965521bbf06e_timeout;
function loadPL22976965521bbf06e(){
clearTimeout(_loadPL22976965521bbf06e_timeout);
; if(typeof $('#addBtn22976965521bbf06e').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22976965521bbf06e_timeout = setTimeout(function(){loadPL22976965521bbf06e()}, 1000);
}else{
loadPlayLists('2297', '6965521bbf06e');
$('#addBtn22976965521bbf06e').webuiPopover();
$('#addPlayList22976965521bbf06e').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2297,
'status': $('#publicPlayList22976965521bbf06e').is(":checked") ? "public" : "private",
'name': $('#playListName22976965521bbf06e').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2297', '6965521bbf06e');
$('#playListName22976965521bbf06e').val("");
$('#publicPlayList22976965521bbf06e').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


64
Add to
$(document).ready(function () {
loadPL22966965521beac2d();
});
var _loadPL22966965521beac2d_timeout;
function loadPL22966965521beac2d(){
clearTimeout(_loadPL22966965521beac2d_timeout);
; if(typeof $('#addBtn22966965521beac2d').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22966965521beac2d_timeout = setTimeout(function(){loadPL22966965521beac2d()}, 1000);
}else{
loadPlayLists('2296', '6965521beac2d');
$('#addBtn22966965521beac2d').webuiPopover();
$('#addPlayList22966965521beac2d').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2296,
'status': $('#publicPlayList22966965521beac2d').is(":checked") ? "public" : "private",
'name': $('#playListName22966965521beac2d').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2296', '6965521beac2d');
$('#playListName22966965521beac2d').val("");
$('#publicPlayList22966965521beac2d').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


57
Add to
$(document).ready(function () {
loadPL22956965521c1dbfd();
});
var _loadPL22956965521c1dbfd_timeout;
function loadPL22956965521c1dbfd(){
clearTimeout(_loadPL22956965521c1dbfd_timeout);
; if(typeof $('#addBtn22956965521c1dbfd').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22956965521c1dbfd_timeout = setTimeout(function(){loadPL22956965521c1dbfd()}, 1000);
}else{
loadPlayLists('2295', '6965521c1dbfd');
$('#addBtn22956965521c1dbfd').webuiPopover();
$('#addPlayList22956965521c1dbfd').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2295,
'status': $('#publicPlayList22956965521c1dbfd').is(":checked") ? "public" : "private",
'name': $('#playListName22956965521c1dbfd').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2295', '6965521c1dbfd');
$('#playListName22956965521c1dbfd').val("");
$('#publicPlayList22956965521c1dbfd').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


45
Add to
$(document).ready(function () {
loadPL22946965521c455c3();
});
var _loadPL22946965521c455c3_timeout;
function loadPL22946965521c455c3(){
clearTimeout(_loadPL22946965521c455c3_timeout);
; if(typeof $('#addBtn22946965521c455c3').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22946965521c455c3_timeout = setTimeout(function(){loadPL22946965521c455c3()}, 1000);
}else{
loadPlayLists('2294', '6965521c455c3');
$('#addBtn22946965521c455c3').webuiPopover();
$('#addPlayList22946965521c455c3').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2294,
'status': $('#publicPlayList22946965521c455c3').is(":checked") ? "public" : "private",
'name': $('#playListName22946965521c455c3').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2294', '6965521c455c3');
$('#playListName22946965521c455c3').val("");
$('#publicPlayList22946965521c455c3').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


254
Add to
$(document).ready(function () {
loadPL22936965521c6ef35();
});
var _loadPL22936965521c6ef35_timeout;
function loadPL22936965521c6ef35(){
clearTimeout(_loadPL22936965521c6ef35_timeout);
; if(typeof $('#addBtn22936965521c6ef35').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22936965521c6ef35_timeout = setTimeout(function(){loadPL22936965521c6ef35()}, 1000);
}else{
loadPlayLists('2293', '6965521c6ef35');
$('#addBtn22936965521c6ef35').webuiPopover();
$('#addPlayList22936965521c6ef35').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2293,
'status': $('#publicPlayList22936965521c6ef35').is(":checked") ? "public" : "private",
'name': $('#playListName22936965521c6ef35').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2293', '6965521c6ef35');
$('#playListName22936965521c6ef35').val("");
$('#publicPlayList22936965521c6ef35').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


30
Add to
$(document).ready(function () {
loadPL22926965521c96f14();
});
var _loadPL22926965521c96f14_timeout;
function loadPL22926965521c96f14(){
clearTimeout(_loadPL22926965521c96f14_timeout);
; if(typeof $('#addBtn22926965521c96f14').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22926965521c96f14_timeout = setTimeout(function(){loadPL22926965521c96f14()}, 1000);
}else{
loadPlayLists('2292', '6965521c96f14');
$('#addBtn22926965521c96f14').webuiPopover();
$('#addPlayList22926965521c96f14').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2292,
'status': $('#publicPlayList22926965521c96f14').is(":checked") ? "public" : "private",
'name': $('#playListName22926965521c96f14').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2292', '6965521c96f14');
$('#playListName22926965521c96f14').val("");
$('#publicPlayList22926965521c96f14').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


41
Add to
$(document).ready(function () {
loadPL22916965521cc36ac();
});
var _loadPL22916965521cc36ac_timeout;
function loadPL22916965521cc36ac(){
clearTimeout(_loadPL22916965521cc36ac_timeout);
; if(typeof $('#addBtn22916965521cc36ac').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22916965521cc36ac_timeout = setTimeout(function(){loadPL22916965521cc36ac()}, 1000);
}else{
loadPlayLists('2291', '6965521cc36ac');
$('#addBtn22916965521cc36ac').webuiPopover();
$('#addPlayList22916965521cc36ac').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2291,
'status': $('#publicPlayList22916965521cc36ac').is(":checked") ? "public" : "private",
'name': $('#playListName22916965521cc36ac').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2291', '6965521cc36ac');
$('#playListName22916965521cc36ac').val("");
$('#publicPlayList22916965521cc36ac').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


19
Add to
$(document).ready(function () {
loadPL22906965521cee640();
});
var _loadPL22906965521cee640_timeout;
function loadPL22906965521cee640(){
clearTimeout(_loadPL22906965521cee640_timeout);
; if(typeof $('#addBtn22906965521cee640').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22906965521cee640_timeout = setTimeout(function(){loadPL22906965521cee640()}, 1000);
}else{
loadPlayLists('2290', '6965521cee640');
$('#addBtn22906965521cee640').webuiPopover();
$('#addPlayList22906965521cee640').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2290,
'status': $('#publicPlayList22906965521cee640').is(":checked") ? "public" : "private",
'name': $('#playListName22906965521cee640').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2290', '6965521cee640');
$('#playListName22906965521cee640').val("");
$('#publicPlayList22906965521cee640').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


47
Add to
$(document).ready(function () {
loadPL22896965521d22702();
});
var _loadPL22896965521d22702_timeout;
function loadPL22896965521d22702(){
clearTimeout(_loadPL22896965521d22702_timeout);
; if(typeof $('#addBtn22896965521d22702').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22896965521d22702_timeout = setTimeout(function(){loadPL22896965521d22702()}, 1000);
}else{
loadPlayLists('2289', '6965521d22702');
$('#addBtn22896965521d22702').webuiPopover();
$('#addPlayList22896965521d22702').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2289,
'status': $('#publicPlayList22896965521d22702').is(":checked") ? "public" : "private",
'name': $('#playListName22896965521d22702').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2289', '6965521d22702');
$('#playListName22896965521d22702').val("");
$('#publicPlayList22896965521d22702').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


82
Add to
$(document).ready(function () {
loadPL22886965521d55c8b();
});
var _loadPL22886965521d55c8b_timeout;
function loadPL22886965521d55c8b(){
clearTimeout(_loadPL22886965521d55c8b_timeout);
; if(typeof $('#addBtn22886965521d55c8b').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22886965521d55c8b_timeout = setTimeout(function(){loadPL22886965521d55c8b()}, 1000);
}else{
loadPlayLists('2288', '6965521d55c8b');
$('#addBtn22886965521d55c8b').webuiPopover();
$('#addPlayList22886965521d55c8b').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2288,
'status': $('#publicPlayList22886965521d55c8b').is(":checked") ? "public" : "private",
'name': $('#playListName22886965521d55c8b').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2288', '6965521d55c8b');
$('#playListName22886965521d55c8b').val("");
$('#publicPlayList22886965521d55c8b').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Most watched


18.1K
Add to
$(document).ready(function () {
loadPL1206965521d901fa();
});
var _loadPL1206965521d901fa_timeout;
function loadPL1206965521d901fa(){
clearTimeout(_loadPL1206965521d901fa_timeout);
; if(typeof $('#addBtn1206965521d901fa').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL1206965521d901fa_timeout = setTimeout(function(){loadPL1206965521d901fa()}, 1000);
}else{
loadPlayLists('120', '6965521d901fa');
$('#addBtn1206965521d901fa').webuiPopover();
$('#addPlayList1206965521d901fa').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 120,
'status': $('#publicPlayList1206965521d901fa').is(":checked") ? "public" : "private",
'name': $('#playListName1206965521d901fa').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('120', '6965521d901fa');
$('#playListName1206965521d901fa').val("");
$('#publicPlayList1206965521d901fa').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


16.2K
Add to
$(document).ready(function () {
loadPL1256965521dbedea();
});
var _loadPL1256965521dbedea_timeout;
function loadPL1256965521dbedea(){
clearTimeout(_loadPL1256965521dbedea_timeout);
; if(typeof $('#addBtn1256965521dbedea').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL1256965521dbedea_timeout = setTimeout(function(){loadPL1256965521dbedea()}, 1000);
}else{
loadPlayLists('125', '6965521dbedea');
$('#addBtn1256965521dbedea').webuiPopover();
$('#addPlayList1256965521dbedea').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 125,
'status': $('#publicPlayList1256965521dbedea').is(":checked") ? "public" : "private",
'name': $('#playListName1256965521dbedea').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('125', '6965521dbedea');
$('#playListName1256965521dbedea').val("");
$('#publicPlayList1256965521dbedea').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}

14.9K
Add to
$(document).ready(function () {
loadPL466965521de0cf9();
});
var _loadPL466965521de0cf9_timeout;
function loadPL466965521de0cf9(){
clearTimeout(_loadPL466965521de0cf9_timeout);
; if(typeof $('#addBtn466965521de0cf9').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL466965521de0cf9_timeout = setTimeout(function(){loadPL466965521de0cf9()}, 1000);
}else{
loadPlayLists('46', '6965521de0cf9');
$('#addBtn466965521de0cf9').webuiPopover();
$('#addPlayList466965521de0cf9').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 46,
'status': $('#publicPlayList466965521de0cf9').is(":checked") ? "public" : "private",
'name': $('#playListName466965521de0cf9').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('46', '6965521de0cf9');
$('#playListName466965521de0cf9').val("");
$('#publicPlayList466965521de0cf9').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}

9.9K
Add to
$(document).ready(function () {
loadPL15406965521e08b3d();
});
var _loadPL15406965521e08b3d_timeout;
function loadPL15406965521e08b3d(){
clearTimeout(_loadPL15406965521e08b3d_timeout);
; if(typeof $('#addBtn15406965521e08b3d').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL15406965521e08b3d_timeout = setTimeout(function(){loadPL15406965521e08b3d()}, 1000);
}else{
loadPlayLists('1540', '6965521e08b3d');
$('#addBtn15406965521e08b3d').webuiPopover();
$('#addPlayList15406965521e08b3d').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 1540,
'status': $('#publicPlayList15406965521e08b3d').is(":checked") ? "public" : "private",
'name': $('#playListName15406965521e08b3d').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('1540', '6965521e08b3d');
$('#playListName15406965521e08b3d').val("");
$('#publicPlayList15406965521e08b3d').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}

8.2K
Add to
$(document).ready(function () {
loadPL506965521e26fdf();
});
var _loadPL506965521e26fdf_timeout;
function loadPL506965521e26fdf(){
clearTimeout(_loadPL506965521e26fdf_timeout);
; if(typeof $('#addBtn506965521e26fdf').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL506965521e26fdf_timeout = setTimeout(function(){loadPL506965521e26fdf()}, 1000);
}else{
loadPlayLists('50', '6965521e26fdf');
$('#addBtn506965521e26fdf').webuiPopover();
$('#addPlayList506965521e26fdf').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 50,
'status': $('#publicPlayList506965521e26fdf').is(":checked") ? "public" : "private",
'name': $('#playListName506965521e26fdf').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('50', '6965521e26fdf');
$('#playListName506965521e26fdf').val("");
$('#publicPlayList506965521e26fdf').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


5.4K
Add to
$(document).ready(function () {
loadPL406965521e4eb78();
});
var _loadPL406965521e4eb78_timeout;
function loadPL406965521e4eb78(){
clearTimeout(_loadPL406965521e4eb78_timeout);
; if(typeof $('#addBtn406965521e4eb78').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL406965521e4eb78_timeout = setTimeout(function(){loadPL406965521e4eb78()}, 1000);
}else{
loadPlayLists('40', '6965521e4eb78');
$('#addBtn406965521e4eb78').webuiPopover();
$('#addPlayList406965521e4eb78').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 40,
'status': $('#publicPlayList406965521e4eb78').is(":checked") ? "public" : "private",
'name': $('#playListName406965521e4eb78').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('40', '6965521e4eb78');
$('#playListName406965521e4eb78').val("");
$('#publicPlayList406965521e4eb78').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}

4.6K
Add to
$(document).ready(function () {
loadPL8336965521e737b1();
});
var _loadPL8336965521e737b1_timeout;
function loadPL8336965521e737b1(){
clearTimeout(_loadPL8336965521e737b1_timeout);
; if(typeof $('#addBtn8336965521e737b1').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL8336965521e737b1_timeout = setTimeout(function(){loadPL8336965521e737b1()}, 1000);
}else{
loadPlayLists('833', '6965521e737b1');
$('#addBtn8336965521e737b1').webuiPopover();
$('#addPlayList8336965521e737b1').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 833,
'status': $('#publicPlayList8336965521e737b1').is(":checked") ? "public" : "private",
'name': $('#playListName8336965521e737b1').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('833', '6965521e737b1');
$('#playListName8336965521e737b1').val("");
$('#publicPlayList8336965521e737b1').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


3.9K
Add to
$(document).ready(function () {
loadPL4846965521eba485();
});
var _loadPL4846965521eba485_timeout;
function loadPL4846965521eba485(){
clearTimeout(_loadPL4846965521eba485_timeout);
; if(typeof $('#addBtn4846965521eba485').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL4846965521eba485_timeout = setTimeout(function(){loadPL4846965521eba485()}, 1000);
}else{
loadPlayLists('484', '6965521eba485');
$('#addBtn4846965521eba485').webuiPopover();
$('#addPlayList4846965521eba485').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 484,
'status': $('#publicPlayList4846965521eba485').is(":checked") ? "public" : "private",
'name': $('#playListName4846965521eba485').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('484', '6965521eba485');
$('#playListName4846965521eba485').val("");
$('#publicPlayList4846965521eba485').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}

2.3K
Add to
$(document).ready(function () {
loadPL7546965521edfb6f();
});
var _loadPL7546965521edfb6f_timeout;
function loadPL7546965521edfb6f(){
clearTimeout(_loadPL7546965521edfb6f_timeout);
; if(typeof $('#addBtn7546965521edfb6f').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL7546965521edfb6f_timeout = setTimeout(function(){loadPL7546965521edfb6f()}, 1000);
}else{
loadPlayLists('754', '6965521edfb6f');
$('#addBtn7546965521edfb6f').webuiPopover();
$('#addPlayList7546965521edfb6f').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 754,
'status': $('#publicPlayList7546965521edfb6f').is(":checked") ? "public" : "private",
'name': $('#playListName7546965521edfb6f').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('754', '6965521edfb6f');
$('#playListName7546965521edfb6f').val("");
$('#publicPlayList7546965521edfb6f').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


2K
Add to
$(document).ready(function () {
loadPL5206965521f13b55();
});
var _loadPL5206965521f13b55_timeout;
function loadPL5206965521f13b55(){
clearTimeout(_loadPL5206965521f13b55_timeout);
; if(typeof $('#addBtn5206965521f13b55').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL5206965521f13b55_timeout = setTimeout(function(){loadPL5206965521f13b55()}, 1000);
}else{
loadPlayLists('520', '6965521f13b55');
$('#addBtn5206965521f13b55').webuiPopover();
$('#addPlayList5206965521f13b55').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 520,
'status': $('#publicPlayList5206965521f13b55').is(":checked") ? "public" : "private",
'name': $('#playListName5206965521f13b55').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('520', '6965521f13b55');
$('#playListName5206965521f13b55').val("");
$('#publicPlayList5206965521f13b55').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


1.9K
Add to
$(document).ready(function () {
loadPL5756965521f3d72d();
});
var _loadPL5756965521f3d72d_timeout;
function loadPL5756965521f3d72d(){
clearTimeout(_loadPL5756965521f3d72d_timeout);
; if(typeof $('#addBtn5756965521f3d72d').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL5756965521f3d72d_timeout = setTimeout(function(){loadPL5756965521f3d72d()}, 1000);
}else{
loadPlayLists('575', '6965521f3d72d');
$('#addBtn5756965521f3d72d').webuiPopover();
$('#addPlayList5756965521f3d72d').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 575,
'status': $('#publicPlayList5756965521f3d72d').is(":checked") ? "public" : "private",
'name': $('#playListName5756965521f3d72d').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('575', '6965521f3d72d');
$('#playListName5756965521f3d72d').val("");
$('#publicPlayList5756965521f3d72d').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}

1.8K
Add to
$(document).ready(function () {
loadPL15386965521f5e4de();
});
var _loadPL15386965521f5e4de_timeout;
function loadPL15386965521f5e4de(){
clearTimeout(_loadPL15386965521f5e4de_timeout);
; if(typeof $('#addBtn15386965521f5e4de').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL15386965521f5e4de_timeout = setTimeout(function(){loadPL15386965521f5e4de()}, 1000);
}else{
loadPlayLists('1538', '6965521f5e4de');
$('#addBtn15386965521f5e4de').webuiPopover();
$('#addPlayList15386965521f5e4de').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 1538,
'status': $('#publicPlayList15386965521f5e4de').is(":checked") ? "public" : "private",
'name': $('#playListName15386965521f5e4de').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('1538', '6965521f5e4de');
$('#playListName15386965521f5e4de').val("");
$('#publicPlayList15386965521f5e4de').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}
Most popular


82
Add to
$(document).ready(function () {
loadPL22886965521f90248();
});
var _loadPL22886965521f90248_timeout;
function loadPL22886965521f90248(){
clearTimeout(_loadPL22886965521f90248_timeout);
; if(typeof $('#addBtn22886965521f90248').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22886965521f90248_timeout = setTimeout(function(){loadPL22886965521f90248()}, 1000);
}else{
loadPlayLists('2288', '6965521f90248');
$('#addBtn22886965521f90248').webuiPopover();
$('#addPlayList22886965521f90248').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2288,
'status': $('#publicPlayList22886965521f90248').is(":checked") ? "public" : "private",
'name': $('#playListName22886965521f90248').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2288', '6965521f90248');
$('#playListName22886965521f90248').val("");
$('#publicPlayList22886965521f90248').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


2
Add to
$(document).ready(function () {
loadPL22376965521fbdd5b();
});
var _loadPL22376965521fbdd5b_timeout;
function loadPL22376965521fbdd5b(){
clearTimeout(_loadPL22376965521fbdd5b_timeout);
; if(typeof $('#addBtn22376965521fbdd5b').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22376965521fbdd5b_timeout = setTimeout(function(){loadPL22376965521fbdd5b()}, 1000);
}else{
loadPlayLists('2237', '6965521fbdd5b');
$('#addBtn22376965521fbdd5b').webuiPopover();
$('#addPlayList22376965521fbdd5b').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2237,
'status': $('#publicPlayList22376965521fbdd5b').is(":checked") ? "public" : "private",
'name': $('#playListName22376965521fbdd5b').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2237', '6965521fbdd5b');
$('#playListName22376965521fbdd5b').val("");
$('#publicPlayList22376965521fbdd5b').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


1
Add to
$(document).ready(function () {
loadPL22306965521fe6a2b();
});
var _loadPL22306965521fe6a2b_timeout;
function loadPL22306965521fe6a2b(){
clearTimeout(_loadPL22306965521fe6a2b_timeout);
; if(typeof $('#addBtn22306965521fe6a2b').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22306965521fe6a2b_timeout = setTimeout(function(){loadPL22306965521fe6a2b()}, 1000);
}else{
loadPlayLists('2230', '6965521fe6a2b');
$('#addBtn22306965521fe6a2b').webuiPopover();
$('#addPlayList22306965521fe6a2b').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2230,
'status': $('#publicPlayList22306965521fe6a2b').is(":checked") ? "public" : "private",
'name': $('#playListName22306965521fe6a2b').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2230', '6965521fe6a2b');
$('#playListName22306965521fe6a2b').val("");
$('#publicPlayList22306965521fe6a2b').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


1
Add to
$(document).ready(function () {
loadPL2231696552201a268();
});
var _loadPL2231696552201a268_timeout;
function loadPL2231696552201a268(){
clearTimeout(_loadPL2231696552201a268_timeout);
; if(typeof $('#addBtn2231696552201a268').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL2231696552201a268_timeout = setTimeout(function(){loadPL2231696552201a268()}, 1000);
}else{
loadPlayLists('2231', '696552201a268');
$('#addBtn2231696552201a268').webuiPopover();
$('#addPlayList2231696552201a268').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2231,
'status': $('#publicPlayList2231696552201a268').is(":checked") ? "public" : "private",
'name': $('#playListName2231696552201a268').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2231', '696552201a268');
$('#playListName2231696552201a268').val("");
$('#publicPlayList2231696552201a268').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


3
Add to
$(document).ready(function () {
loadPL22326965522042fbe();
});
var _loadPL22326965522042fbe_timeout;
function loadPL22326965522042fbe(){
clearTimeout(_loadPL22326965522042fbe_timeout);
; if(typeof $('#addBtn22326965522042fbe').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22326965522042fbe_timeout = setTimeout(function(){loadPL22326965522042fbe()}, 1000);
}else{
loadPlayLists('2232', '6965522042fbe');
$('#addBtn22326965522042fbe').webuiPopover();
$('#addPlayList22326965522042fbe').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2232,
'status': $('#publicPlayList22326965522042fbe').is(":checked") ? "public" : "private",
'name': $('#playListName22326965522042fbe').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2232', '6965522042fbe');
$('#playListName22326965522042fbe').val("");
$('#publicPlayList22326965522042fbe').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


5
Add to
$(document).ready(function () {
loadPL2233696552207c965();
});
var _loadPL2233696552207c965_timeout;
function loadPL2233696552207c965(){
clearTimeout(_loadPL2233696552207c965_timeout);
; if(typeof $('#addBtn2233696552207c965').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL2233696552207c965_timeout = setTimeout(function(){loadPL2233696552207c965()}, 1000);
}else{
loadPlayLists('2233', '696552207c965');
$('#addBtn2233696552207c965').webuiPopover();
$('#addPlayList2233696552207c965').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2233,
'status': $('#publicPlayList2233696552207c965').is(":checked") ? "public" : "private",
'name': $('#playListName2233696552207c965').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2233', '696552207c965');
$('#playListName2233696552207c965').val("");
$('#publicPlayList2233696552207c965').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


4
Add to
$(document).ready(function () {
loadPL223469655220abaef();
});
var _loadPL223469655220abaef_timeout;
function loadPL223469655220abaef(){
clearTimeout(_loadPL223469655220abaef_timeout);
; if(typeof $('#addBtn223469655220abaef').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL223469655220abaef_timeout = setTimeout(function(){loadPL223469655220abaef()}, 1000);
}else{
loadPlayLists('2234', '69655220abaef');
$('#addBtn223469655220abaef').webuiPopover();
$('#addPlayList223469655220abaef').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2234,
'status': $('#publicPlayList223469655220abaef').is(":checked") ? "public" : "private",
'name': $('#playListName223469655220abaef').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2234', '69655220abaef');
$('#playListName223469655220abaef').val("");
$('#publicPlayList223469655220abaef').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


0
Add to
$(document).ready(function () {
loadPL223569655220da178();
});
var _loadPL223569655220da178_timeout;
function loadPL223569655220da178(){
clearTimeout(_loadPL223569655220da178_timeout);
; if(typeof $('#addBtn223569655220da178').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL223569655220da178_timeout = setTimeout(function(){loadPL223569655220da178()}, 1000);
}else{
loadPlayLists('2235', '69655220da178');
$('#addBtn223569655220da178').webuiPopover();
$('#addPlayList223569655220da178').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2235,
'status': $('#publicPlayList223569655220da178').is(":checked") ? "public" : "private",
'name': $('#playListName223569655220da178').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2235', '69655220da178');
$('#playListName223569655220da178').val("");
$('#publicPlayList223569655220da178').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


1
Add to
$(document).ready(function () {
loadPL2236696552210f7f4();
});
var _loadPL2236696552210f7f4_timeout;
function loadPL2236696552210f7f4(){
clearTimeout(_loadPL2236696552210f7f4_timeout);
; if(typeof $('#addBtn2236696552210f7f4').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL2236696552210f7f4_timeout = setTimeout(function(){loadPL2236696552210f7f4()}, 1000);
}else{
loadPlayLists('2236', '696552210f7f4');
$('#addBtn2236696552210f7f4').webuiPopover();
$('#addPlayList2236696552210f7f4').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2236,
'status': $('#publicPlayList2236696552210f7f4').is(":checked") ? "public" : "private",
'name': $('#playListName2236696552210f7f4').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2236', '696552210f7f4');
$('#playListName2236696552210f7f4').val("");
$('#publicPlayList2236696552210f7f4').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


400
Add to
$(document).ready(function () {
loadPL22436965522139e30();
});
var _loadPL22436965522139e30_timeout;
function loadPL22436965522139e30(){
clearTimeout(_loadPL22436965522139e30_timeout);
; if(typeof $('#addBtn22436965522139e30').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22436965522139e30_timeout = setTimeout(function(){loadPL22436965522139e30()}, 1000);
}else{
loadPlayLists('2243', '6965522139e30');
$('#addBtn22436965522139e30').webuiPopover();
$('#addPlayList22436965522139e30').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2243,
'status': $('#publicPlayList22436965522139e30').is(":checked") ? "public" : "private",
'name': $('#playListName22436965522139e30').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2243', '6965522139e30');
$('#playListName22436965522139e30').val("");
$('#publicPlayList22436965522139e30').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


3
Add to
$(document).ready(function () {
loadPL22426965522165c79();
});
var _loadPL22426965522165c79_timeout;
function loadPL22426965522165c79(){
clearTimeout(_loadPL22426965522165c79_timeout);
; if(typeof $('#addBtn22426965522165c79').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22426965522165c79_timeout = setTimeout(function(){loadPL22426965522165c79()}, 1000);
}else{
loadPlayLists('2242', '6965522165c79');
$('#addBtn22426965522165c79').webuiPopover();
$('#addPlayList22426965522165c79').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2242,
'status': $('#publicPlayList22426965522165c79').is(":checked") ? "public" : "private",
'name': $('#playListName22426965522165c79').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2242', '6965522165c79');
$('#playListName22426965522165c79').val("");
$('#publicPlayList22426965522165c79').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}


2
Add to
$(document).ready(function () {
loadPL22416965522194cca();
});
var _loadPL22416965522194cca_timeout;
function loadPL22416965522194cca(){
clearTimeout(_loadPL22416965522194cca_timeout);
; if(typeof $('#addBtn22416965522194cca').webuiPopover !== 'function' || typeof loadPlayLists !== 'function'){
_loadPL22416965522194cca_timeout = setTimeout(function(){loadPL22416965522194cca()}, 1000);
}else{
loadPlayLists('2241', '6965522194cca');
$('#addBtn22416965522194cca').webuiPopover();
$('#addPlayList22416965522194cca').click(function () {
modal.showPleaseWait();
$.ajax({
url: 'https://tripletcam.com/objects/playlistAddNew.json.php',
method: 'POST',
data: {
'videos_id': 2241,
'status': $('#publicPlayList22416965522194cca').is(":checked") ? "public" : "private",
'name': $('#playListName22416965522194cca').val()
},
success: function (response) {
if (response.status>0) {
playList = [];
reloadPlayLists();
loadPlayLists('2241', '6965522194cca');
$('#playListName22416965522194cca').val("");
$('#publicPlayList22416965522194cca').prop('checked', true);
}
modal.hidePleaseWait();
}
});
return false;
});
}
}